
L’aideの事務員Sです。
ビジネスの合間のブレークタイムに4つのSTEPであなたのIT不安をちょっと解消するをテーマに発信していきます。
STEP.0:頭を整理してモチベーションをあげる「ちょっと一息」に考えておきたいIT豆知識をご紹介します。
今回は「Webサイトの仕組み」について簡単にご説明いたします。
さらに、L’aideでホームページ制作をご依頼いただいたあとに、どのような流れでWebサイトを構築していくのか、実際の取材の流れをご紹介させていただきますので、一緒にシュミレーションしてみませんか?
目次
1.Webサイトが公開される仕組みを知ろう!
私たちが普段閲覧しているWebサイトとは一体どのようなもので、どういった仕組みで公開されているものなのでしょうか?
今回は、インターネットの仕組みから、Webサイトが公開される仕組みまで4つの項目に分けてご紹介します!
①インターネットはどんなものだろう?
➁Webってなんだろう?
③Webページの仕組みを知ろう!
④URLについて知ろう!
①インターネットとはどんなものだろう?

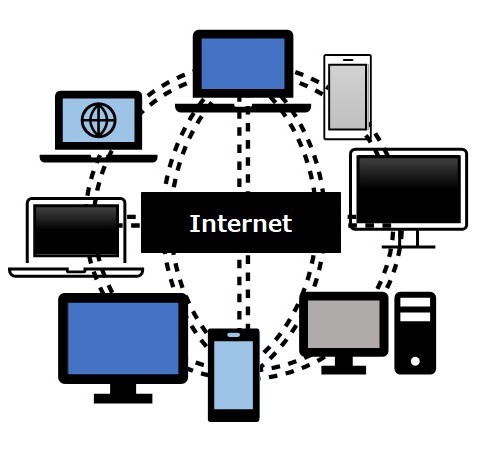
インターネットとは、世界中のコンピューター同士でいろんな情報を交換できる仕組みのことです。
スマホやケータイでメールやSNSの連絡を取り合ったり、PCやタブレットでWebサイトの閲覧をしたり、スピーカーやTVとも接続して動画や音楽を楽しんだり、インターネットを介して、たくさんの情報に触れることができます。
➁Webってなんだろう?

「Web」とは、「World Wide Web(ワールド ワイド ウェブ)」の略で、インターネットの仕組みを利用して、情報を発信したり、閲覧したりするために表示できる仕組みのことです。
ほかに、メールやファイル転送など様々な機能や仕組みがあり、その中のひとつがWebです。
Webは、インターネットのネットワークを利用して、Webサイトを公開したり、閲覧したりして利用できる仕組みとなっています。
③Webページの仕組みを知ろう!

Webサイトの公開やWebページが表示される仕組みについてご紹介します。
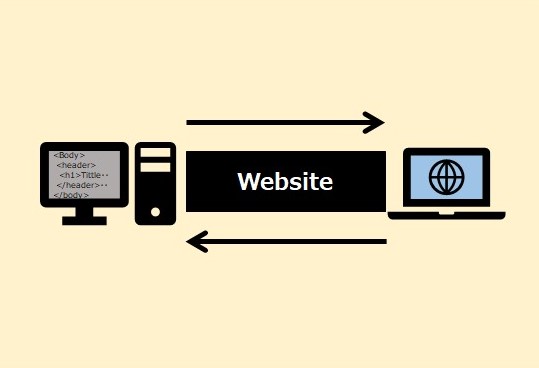
Webページを閲覧するためには、「Webサーバー」と「Webクライアント」が必要です。
①「Webサーバー」はコンピューターの一つで、Web上で情報を公開したり、ファイルを保存しておくような機能があります。PCやスマホのように、画面やキーボードはありません。制作者が作成したWebサイト上で利用するファイルはこのWebサーバーの中に保管されます。
➁「Webクライアント」はWebサーバーから情報を受け取る側、つまり私たちユーザーのコンピューターのことです!Webクライアントが欲しいWebページの「要求(リクエスト)」をして、Webサーバーがそれに「応答(レスポンス)」することでユーザーはWebページを閲覧できるというわけです。
また、Webサーバーから送られてくるWebページのデータは、アルファベットや記号から成り立つ「コード」で書かれています。そのままの状態では暗号のような「コード」のページしか閲覧できず、何のページかわからないでしょう。私たちが普段Webページを楽しく閲覧できるのは、この「コード」を画像や様々な文字装飾の文字として認識できるように変換してくれる「Webブラウザ」のおかげです!
「Webブラウザ」は、「Webサーバー」から送られてきたデータを解読し、Webページとして快適に閲覧できるように手伝ってくれるソフトウェアです。ブラウザには様々な種類があり、主に利用されているブラウザは以下の4つです。
①GoogleChrome(グーグルクローム)
➁Safari(サファリ)
③MicrosoftEdge(マイクロソフトエッジ)
④Firefox(ファイヤーフォックス)
基本的には、ブラウザによる表示の動作が大きく変わることはありませんが、解釈や表現方法が多少異なるので、同じWebページを別のブラウザで閲覧した際に、見た目が少し違うことがあるかもしれません。
④URLについて知ろう!

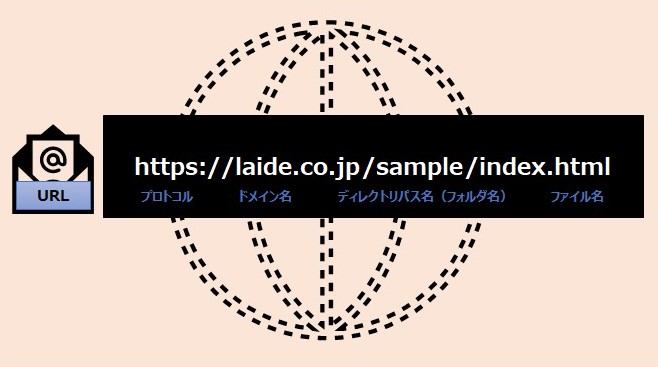
URL(ユーアールエル)とは、「Uniform Resource Locator(ユニフォーム リソース ロケーター)」の略で、インターネット上に存在する情報資源(文書や画像など)の場所を指し示す技術です。「プロトコル(通信手段)://ドメイン名(co=企業、jp=日本)+ディレクトリパス名(フォルダ名)+ファイル名」のように書かれ、閲覧したいWebサイトにたどり着ける住所のようなものです。Webサイトにはそれぞれのページに固有のURLが設定できます。
あるWebページを閲覧したいときに、いちいち長すぎるURLを打ち込むのは大変なので、テキストや画像にリンクを設定することができます。これを「ハイパーリンク」と呼び、手軽にリンクを設定したテキストや画像から開きたいWebページを閲覧することができます。
2.よいWebデザインがどんなものか考えよう
デザインとは美しく装飾することではなく「伝えるための手段」のひとつだと考えられています。ですので、「かっこいい」とか「かわいい」といった見た目よりも「何を伝えたいか」を考えることがデザインをする「最初の一歩」となります。
「何を伝えたいか」の先に「誰に伝えたいか」といった伝えたい相手を具体的にイメージすることが大切となるのではないでしょうか?また、相手に伝えることで、「どうなってほしいか」などの与えたい影響や変化についても考える必要があると思います。これらのことを考えることで自然と伝えたいことが立体的な形となり、明確にイメージできるようになってきませんか?
また、「伝える」といっても、その表現の仕方には、様々な方法があります!文章で何かを伝えるだけでは伝えきれないことが出てきてしまいますが、写真やグラフ、表などを使って視覚的なアプローチをしたり、表現の仕方を工夫することで、より伝わりやすくできるようになります。つまり、その工夫こそが「デザイン」というわけですね。
①デザインの目的は相手に伝えること
➁ユーザーの目的を考える
③問題解決もしてくれるデザインは最高にクール!
①デザインの目的は相手に伝えること


「かっこいいけど、なんのサイトかわからないデザイン」よりも、「コンセプトやなんのサイトかが一目でわかりやすいデザイン」の方が、ユーザーに理解されやすく好まれます!
➁ユーザーの目的を考える
サイトを構成するコンテンツについて、「届けたい相手」が読みたい「価値のある情報」を発信できているかを意識することが大切です。
ユーザーは何かしらの目的があってWebサイトのコンテンツを見ます。しかし、その目的の情報がどこにあるのかわからなかったり、内容が理解できないとユーザーはWebサイトから離れていってしまいます。
たとえば、小さな子どもに向けたコンテンツの場合、難しい漢字や英字の文字ばかりで表現されていたらどうでしょう?また、動画のコンテンツを音の出せない環境でも楽しんでもらうためには、字幕などを使い、説明を入れる必要があるかもしれません。様々なユーザーが様々な形で閲覧することを想定して、誰にでもわかりやすくて使いやすいように工夫して設計されたWebデザインは「よいデザイン」といえるのではないでしょうか。
③問題解決もしてくれるデザインは最高にクール!
よいデザインというのは、①伝えたいことがはっきりしていて、➁ユーザーの状況がイメージできていて、見やすくわかりやすい表現を工夫しているものだと分かりました。加えて、③ユーザーの困りごとや問題までも解決してくれるものだったなら、最高にかっこいいと思いませんか?
実際にデザインで問題解決した事例があるので、ご紹介します。オーストラリアの紙幣の話です。オーストラリアの人はサーフィンが好きで、ポケットにお金を入れたまま海で遊んでしまう習慣がありました。そのため、紙幣が濡れて破れてしまうといった問題が頻繁に起こっていたそうです。そこで、この問題を何とかしようと考案されたのが、プラスチック製の紙幣だったそうです!この事例からわかるように、よいデザインというものは、使う人の利便性を考え抜いて、問題をも解決するための工夫を重ね、改良を重ねるところに生まれるものなのですね!
Webサイトの依頼をいただいたL’aideの制作チームもこういったデザインの基本を大切にして、お客様の伝えたいことや、お客様のターゲットユーザーの利便性と問題解決のことを考え抜いて、サイトの構築や作成をしていけるように、日々心がけて作業しています。社名であるL’aide(レイド)は、日本語で「助ける」という意味があります。「HP制作を通してお客様の抱える課題を解決する助けとなっていく」といった創業時の熱い想いに共感している私たち社員は、特にお客様が潜在的に抱えていらっしゃる問題解決にアプローチをして、課題解決をサポートしていくための施策を日々研究・試行錯誤しながら、仕事にあたっています。
3.L’aideのWeb制作の流れをご紹介
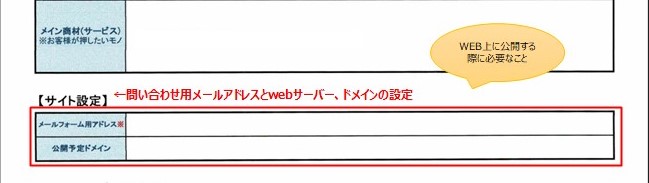
L’aideにWeb制作の依頼をご検討くださっている方に向けて、今回は、さらに具体的なイメージができるように、ご契約後の取材に使う資料の一部を利用して、実際のWeb制作の流れをご紹介していきますので、一緒にシュミレーションをしてみませんか?
L’aideのWeb制作の流れは、最初に営業がお伺いしているお客様の疑問や課題を整理して、制作チームと共に課題解決のためのサイト構築を目指します。ゴール設定やターゲットユーザーの特定を一緒に考え、お客様の逸品一様のブランディング構築のお手伝いを意識して取材を行います。以下の工程に沿って制作がお伺いをしたことをもとにWebサイトを形にしていきます!
①企画を立てる(ゴールの設定)
➁必要なページを書き出し、サイトマップを作る
③具体的なテイストやターゲットユーザーの設定
④Web上に公開する準備
①企画を立てる(ゴールの設定)
まずは作ろうとしているWebサイトの目的や必要なコンテンツなどを考えます。メインターゲットとなるユーザーも考え、「誰がどのようにこのサイトを使うのか」をまとめます。そうすることで、目的や必要なコンテンツを考えやすくなります。
また、リニューアルを考える際には、現状の困りごとや問題点がヒントになります。望ましくない現状がどうなっていたらいいのか考えることで、目標や目的がはっきりと明確になるきっかけをくれるので、不満や困りごとはそのような視点で大事にするとよいでしょう。

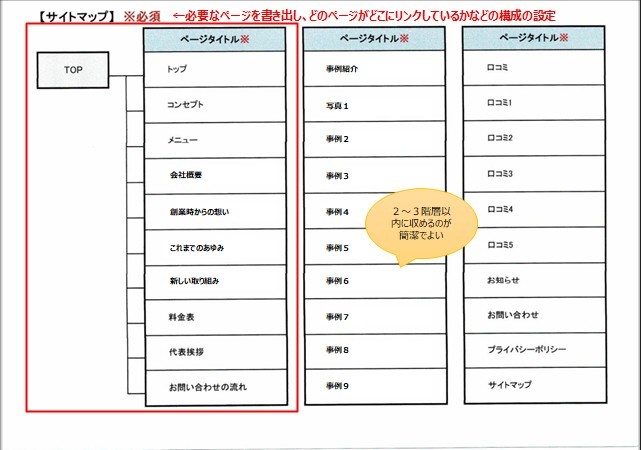
➁必要なページを書き出し、サイトマップを作る
サイトマップとは、Webサイトの構成を表したものです。必要なページを書き出し、どのページをどこにリンクさせるのかなどを図にしてまとめます!
構成をうまくまとめるコツは、関連するページをグループ分けすることです。この時できたグループを「階層」といいます。
階層が深いほど、ユーザーは何度もクリックして目的ページに進まなければなりません。サイトの中で迷子にもなりかねないので、必要なページを絞り、なるべく2階層以内に収めるのがよいでしょう。特に求められているであろう情報はすぐにユーザーの目に付くように優先的に表示する工夫も大事です。

③具体的なテイストやターゲットユーザーの設定
目標を決めたら、ターゲットユーザーを決めます。ターゲットユーザーとは、目標を達成するために核となるユーザー層のことです。ターゲットユーザーを具体的に考えておけば、デザインのイメージがしやすいので、スムーズに作れるようにするために設定します。
年齢、性別、職業、趣味、悩み、収入、国や地域など、細かい設定も具体的にイメージしておくとよいでしょう。
こうして具体的にイメージした人物像のモデルを「ペルソナ」といいます。
「ペルソナ」の具体的な行動をイメージしながら、サイトをデザインしていくことで、ユーザーにとって見やすくわかりやすいサイトを設定しやすくなります。さらに、問題解決をしてくれるサービスを期待してもらえるようなサイトだったなら最高にかっこいいホームページになりそうですね。ここまでの設定を具体的にイメージして考え抜いたなら、ホームページを作成する目的を達成できるのではないでしょうか?

④Web上に公開する準備
自分のパソコンの中にWebサイトの情報を入力したファイルがあるだけでは、そのWebサイトが閲覧できるのは世界中で自分だけとなってしまします。世界中の人にこのWebサイトの情報を公開するためには、Webサーバーにファイルを転送する「アップロード」をする必要があります。その際に必要となるのが①「サーバー」、➁「ドメイン」、③「URL」の3つです。
「サーバー」は一般的にサーバー会社からレンタルして利用します。「ドメイン」とは、Webサイトの場所を表す「住所」のようなものです。「〇〇.com」や「〇〇.jp」といったもので、世界にただ一つのものなので、取得の際に、既に同じものが存在していなければ、希望の名前で登録することが可能です。最後に、事前に用意しておいた「URL」をブラウザーに入力することでWebページにアクセスできるようになります。
L’aideでは、自社で制作したWebサイトを適切な環境で安全に管理することができる信頼のおけるサーバーを利用しています。公開する際には、サーバーとドメインを一緒に取得できるように準備いたしますので、お任せください!
最後に、作成したファイルをWebサーバー上にアップロードし、全世界に公開します。公開後は全てのページがきちんと表示されているか、またクリックの動作はきちんとリンクできるか、などのチェックを行います。
すべてのチェックと公開が完了しましたら、Webサイトの「URL」をからアクセス、閲覧が可能となります!

Instagram始めました。
【株式会社L’aide】の発信する公式アカウントとお友達になりませんか?
社内の様子やHP制作のことなどシェアしていきます。
楽しんでいただける内容から、知っていたら役に立つ豆知識まで、
個性豊かな社員みんなで取り組んでいきます!
公式アカウントのフォローはこちらからお願いします!
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓
公式Instagram

その他、HP制作・Web広告 に関するご相談は下記連絡先までどうぞ。
TEL 050-5530-2783 ・ FAX 03-6369-3028
HPに関することから基本的なITリテラシーに関するご相談まで
お困りのことがございましたら、お気軽にご連絡ください。
