
L’aideの事務員Sです。
ビジネスの合間のブレークタイムに4つのSTEPであなたのIT不安をちょっと解消するをテーマに発信していきます。
【STEP.1】
基本的なITリテラシーを身につけることで「はじめの一歩」を不安なく踏み出すIT実践豆知識をご紹介します。
今回は「WordPress」でブログを始めたいけど、どうやって始めたらいいかわからない方や、不安があって踏み出せなかった方のために、アイコンの使い方と共に投稿や編集の手順をお伝えしていきます!
「はじめの一歩」を踏み出す時のサポートとしてご活用いただけたら嬉しいです。
目次
1.WordPressでブログを新規追加しよう

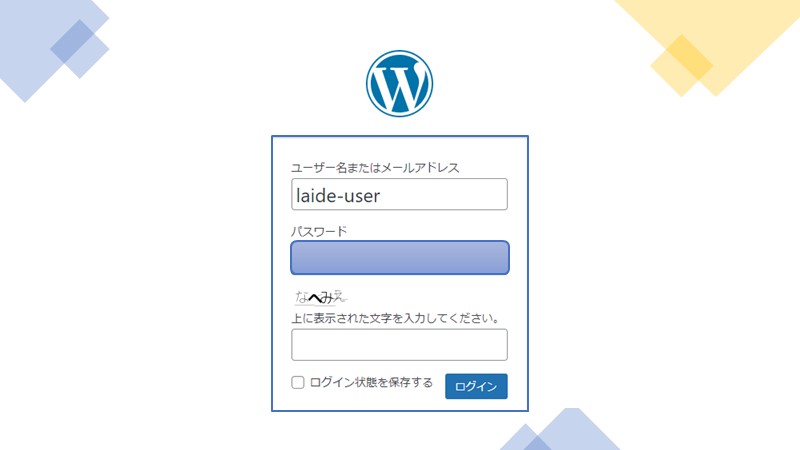
まずはWordPressの管理画面に入りましょう。
管理画面のURLを開いて、ユーザー名とパスワード、ワンタイムの入力ワードを確認して入力したら、編集用の管理画面が開けます。
サイドバーの中からブログを選択して、新規追加で新しいブログを作成するためのページを開きましょう。
2.ブログ記事作成の手順
①タイトル・テーマの選定
➁章題の設定と見出しのスタイル選択
③章題に対する本文の説明と文字スタイルの選択
①タイトル・テーマの選定


①書きたいブログの主題(タイトル、テーマ)を決めたら、最初に編集ページの「タイトル」の欄に入力をしましょう!
書きたいテーマ選定のヒントとして、記事を読んでくださる読者をイメージして考えることをお勧めします。
読者の最も知りたいことは何かを考えて、読者のどんな困りごとや問いに応えるブログにしたいかを考えると、主題のテーマ設定がしやすくなります。
➁次に、そのテーマに関してどんな順序で話をするか、大まかな構成、骨組み、章立てを考えます。
主題のテーマが決まったら、章題についても同じ要領で考えます。主題のテーマに関する読者の問いをイメージして、一つ一つ書き出してみます。書き出した問いに答える内容が、そのまま章題になるとわかりやすい説明ができるでしょう。
それらの章題の問いについて、どんな順番で答えるかを検討して、話の起承転結、つまりブログの構成を考えると、読者の気持ちや理解の変化をイメージしながらブログの作成ができます。
➁章題の設定と見出しのスタイル選択


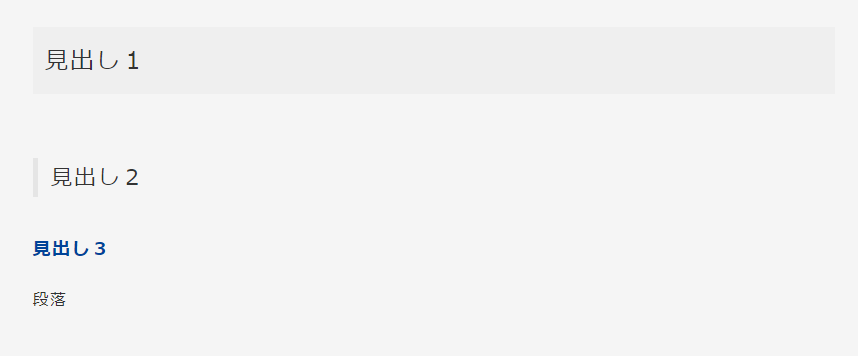
➁章題の順序やタイトルが決まったら、見出しなどの装飾を利用して、章題を入力していきましょう!
あらかじめ、目次を作成しておくと、どんな話をどんな順序で話すのかが読者にもわかりやすく、整理しながら本文の作成ができるので、おすすめです。
③ここまでの作業を終えると、いよいよ記事の本文に入ります。①主題のテーマを設定し、➁主題に対する問いを章題に設定し、順序を決めたら、③章題の問いに応える内容を本文に書き出していきます。
【目次と各章題のアンカーリンクを設定】すると、読者は見出しごとに記事を見つけやすく、読みやすくなるので、おすすめです!アンカーリンクのつけ方は、こちらのブログをご覧ください☆
③章題に対する本文の説明と文字スタイルの選択

③章題の問いに対する回答をしっかりと本文全体に記入出来たら、本文は完成ですね!
ここからは、記事の装飾に関する作業の説明をしていきます。本文までのブログの本体が完成したら、次に、記事全体を見ながら画像を挿入したり、文字を装飾したり、【記事の装飾】をしていきましょう!
3.記事の装飾・推敲とプレビュー
ここでは、プレビュー機能を活用しながら、文の推敲や記事の修正を行う方法を説明します。プレビューで開いた画面から記事全体のバランスを見ながら、画像のサイズや配置、文字のサイズやスタイル変更、色の組み合わせなどを確認し、修正を行ってみましょう。
全体が読みやすく、わかりやすい記事に整えられれば、いよいよ完成まであと少しですね。
①画像の挿入
➁文字の装飾
③アイキャッチ画像の設定
④プレビューで全体の確認
①画像の挿入
ここではまず初めに画像の挿入の手順を説明します。
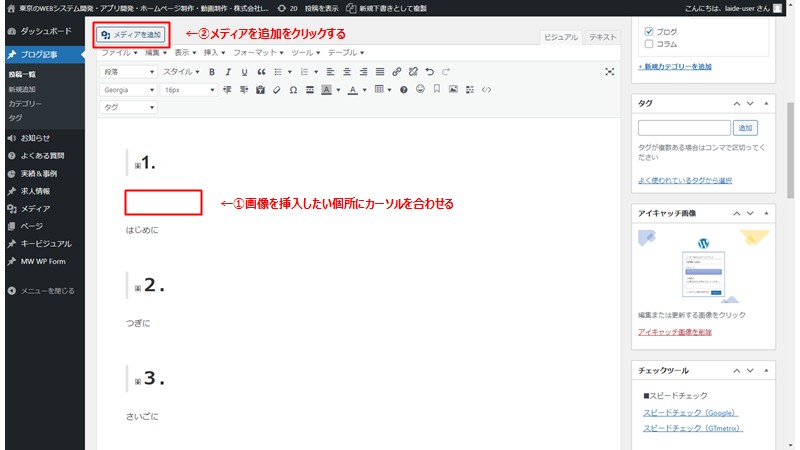
1.画像を挿入したい個所にカーソルを合わせて、「メディアを追加」ボタンをクリックする。

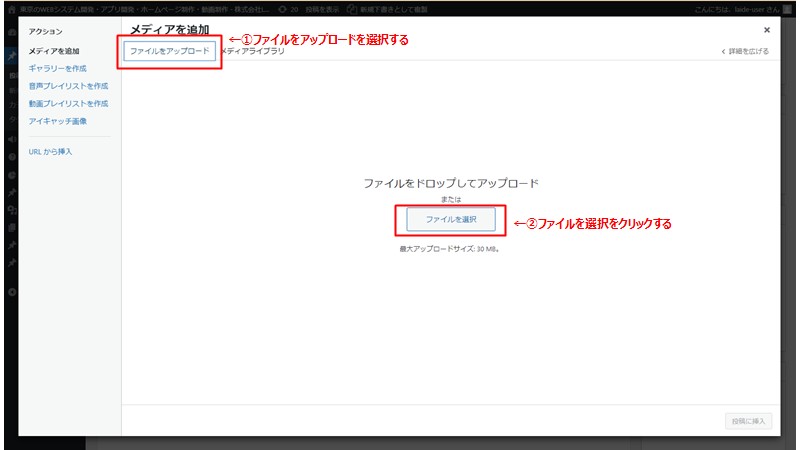
2.「ファイルをアップロード」を選択して、「ファイルを選択」ボタンをクリックする。

3.画像ファイルを選択して、「開く」ボタンをクリックする。

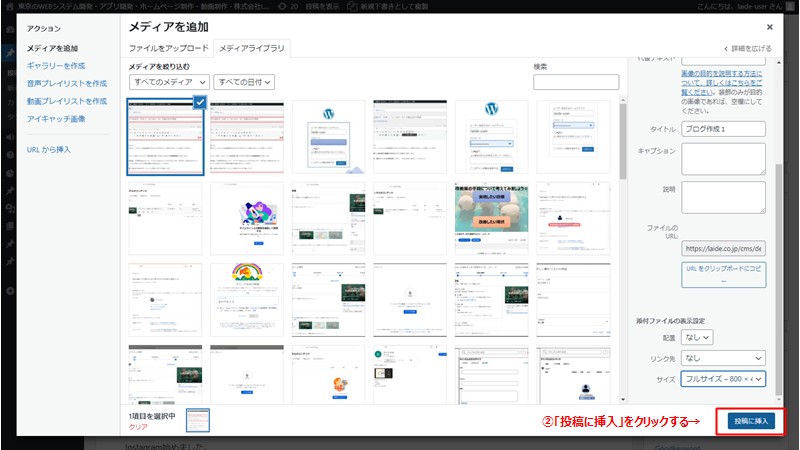
4.画像ファイルがメディアライブラリに追加されたら、画像サイズを選択する。

5.「投稿に挿入」ボタンをクリックする。

6.画像が本文の選択個所に指定したサイズで挿入される。

➁文字の装飾
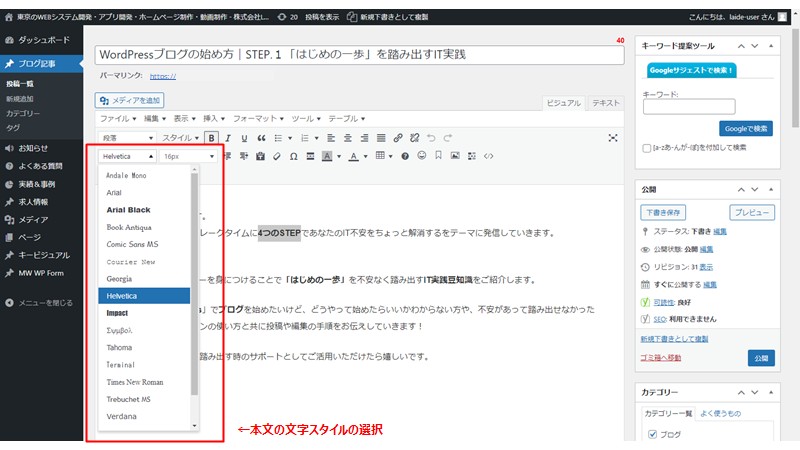
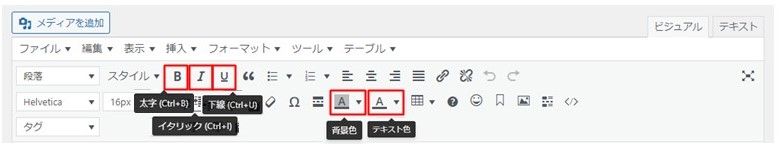
次に、文字の装飾について、実際の文字入力も例に挙げながら説明します。


こちら こちら こちら こちら こちら こちら こちら こちら こちら
こちら こちら こちら ←フォント12種と10px~42pxの12サイズの設定!
こちら こちら こちら こちら こちら ←フォント5種と①イタリック➁下線③太字④背景色⑤テキスト色の設定!
いかがですか?これだけの種類の文字スタイルや色、サイズ展開が用意されているので、文字の装飾を工夫してみたら、キーワードを目立たせたり、リンクURLや画像を使って本文の内容をより分かりやすく説明でき、また読みやすくて楽しい記事が書けそうですよね☆
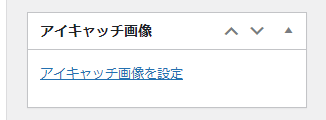
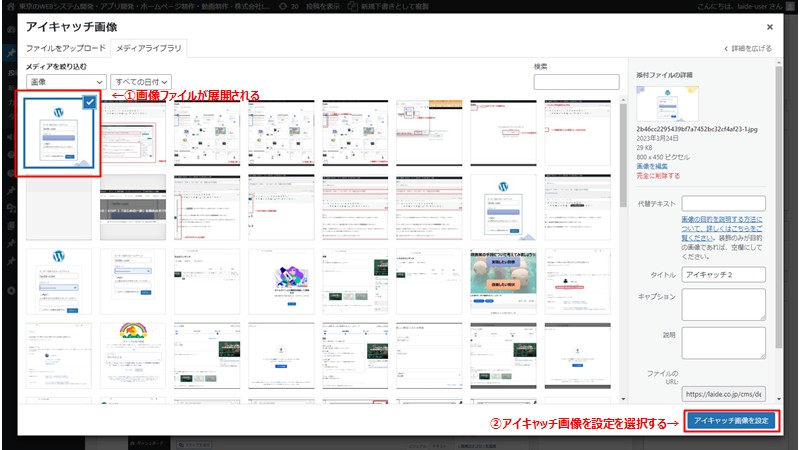
③アイキャッチ画像の設定
1.「アイキャッチ画像を設定」をクリックする。

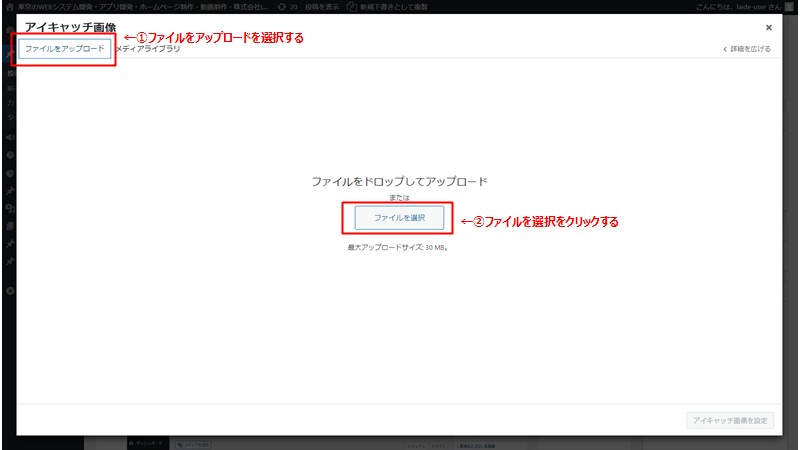
2.「ファイルをアップロード」を選択して、「ファイルを選択」ボタンをクリックする。

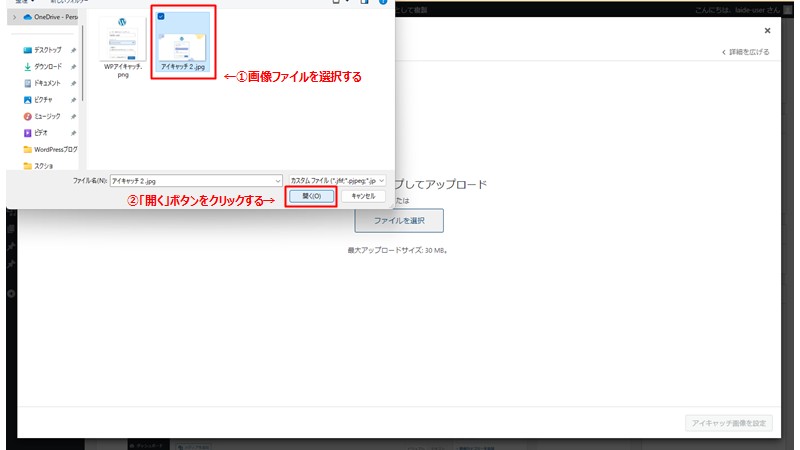
3.「画像ファイル」を選択して、「開く」ボタンをクリックする。

4.選択した画像が展開されたら、「アイキャッチ画像を設定」ボタンをクリックする。

5.アイキャッチ画像に選択した画像が設定されているか確認する。

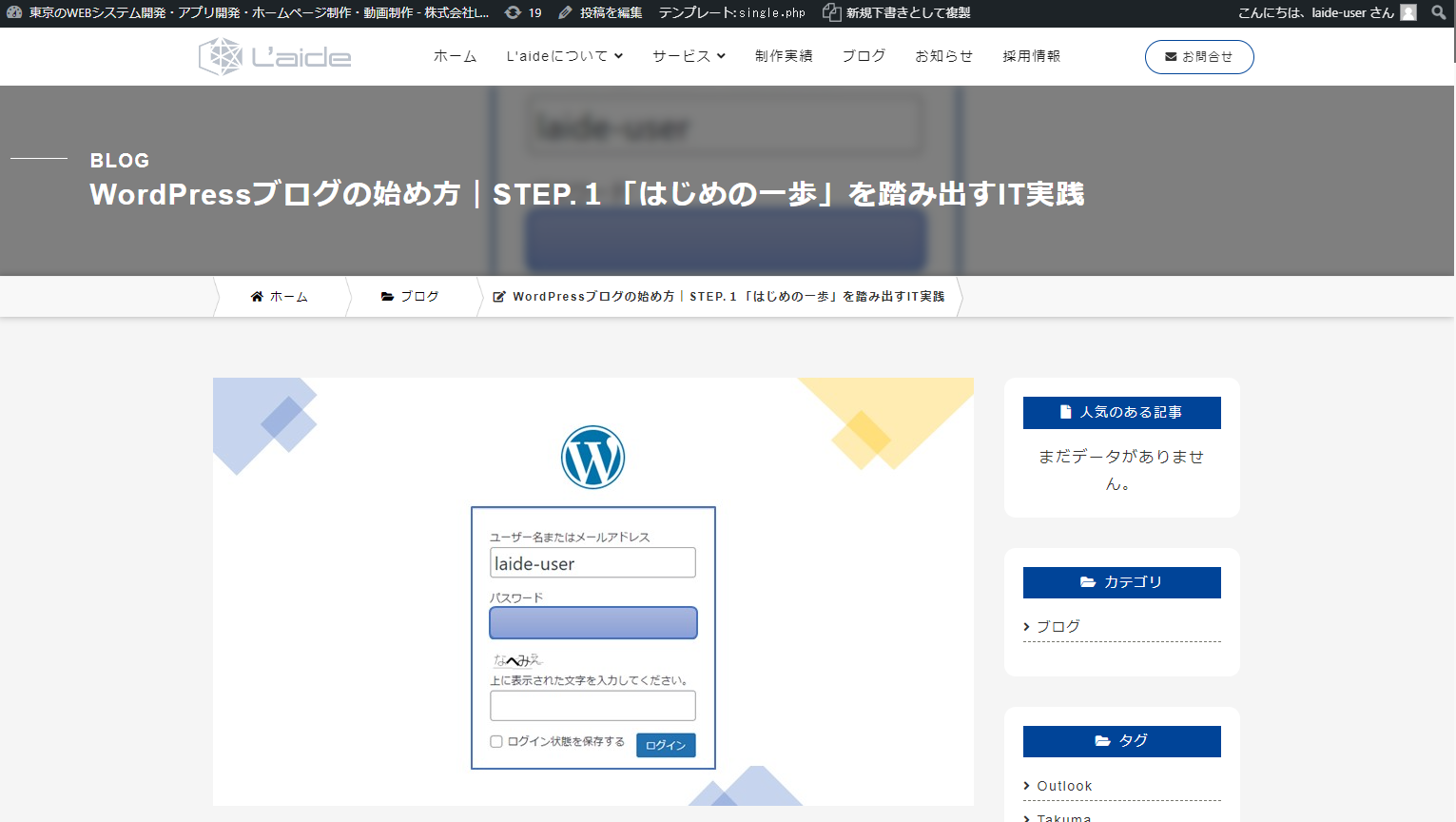
6.プレビューで実際のページにアイキャッチ画像が設定されているかどうか確認する。

④プレビューで全体の確認
 さて、ここまでの作業をやり切ったら、いったんプレビューで実際のページにどのように反映されるのかを確認してみましょう☆
さて、ここまでの作業をやり切ったら、いったんプレビューで実際のページにどのように反映されるのかを確認してみましょう☆
画像のサイズや文字の装飾の表現の方法が適切か、見やすいか、読みにくくないか、などの観点で、全体のバランスを見ていきましょう☆
何か気づいたことがあれば、修正しながら、全体の雰囲気を整えることで、バランスの良い記事へと完成させることができるでしょう!
4.その他の設定と公開設定
さいごに、①パーマリンクの設定や、➁カテゴリーの設定、③タグの設定などを調整して、④公開設定をしたら、いよいよ公開の準備万端ですね!!
それでは、手順に沿って設定を終えたら、実際にブログを公開してみましょう☆
①パーマリンクを設定する
➁カテゴリーを決める
③タグをつける
④公開設定を決める
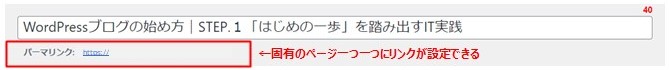
①パーマリンクを設定する

パーマリンクのお話です!
WPでは、ブログに設定しているパーマリンクが新規追加の際に自動的に添付されます。
パーマリンクとは、サイト内の固有ページ一つ一つに設定できるURLのことです。
直接そのページにリンクできるので、サイト内におけるしおりのような役目を果たすものといえます。
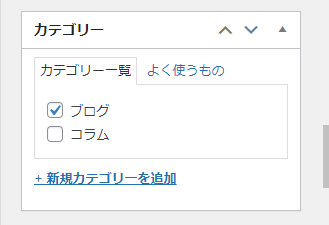
➁カテゴリーを決める
 カテゴリーのお話です!
カテゴリーのお話です!
既に設定されている場合は関連性のあるグループの分類に従って選択してください。選択肢がない場合は、適切なカテゴリーを新規追加してください。
カテゴリーがしっかりと整理されているサイトだと、利便性の向上が期待できるので、アクセス数も上がることが期待できます。つまり、カテゴリーを適切に設定できれば、SEOの効果もあがるというわけです!
基本のカテゴリー設定は、1記事に対して1カテゴリーですので、注意して設定してみましょう☆
③タグをつける
 タグのお話です!
タグのお話です!
キーワードを頼りに関連性の高い記事にリンクすることができるので、タグは内部リンクの役目も果たします。タグをつけることによって、ユーザーが自分で読みたい記事の関連ワードを見つけて、タグから記事にリンクすることができるようになります。
たくさん書いたサイト内のブログがタグ一覧でキーワードの整理がされていると、ユーザーが欲しい情報の記事にたどり着きやすくなるだけでなく、興味を持ったキーワードから各記事へのアプローチも簡単になり、ユーザーのサイト内滞在時間や回遊率を上げることが期待できるだけでなく、SEOの効果も上げることができるでしょう!
タグの適量についてですが、参考までに目安をご紹介すると、1記事に対して5タグまでがおすすめです。
④公開設定を決める

いよいよ公開設定のお話です!
今すぐ公開状態にする「公開」ボタンもありますし、カレンダーから投稿日時を設定して、予約投稿することも可能です!
公開設定をせずに投稿準備の状態を保存しておくには、「下書き保存」ボタンをクリックします。
いかがでしたか?無事に公開までの手順を実施できましたか?

①【パーマリンク】はそのページ固有のリンクで、「しおり」に例えることができます。
➁【カテゴリー】は縦のグルーピングで、本のタイトルを種類ごとに分類する「ファイルボックス」に例えることができます。
③【タグ】はカテゴリーを横断してグルーピングできるものなので、キーワードを目印にした「付箋」に例えることができます。
このように記事についてのテーマ・話題の種類やキーワードを工夫して目立たせたり、まとめて整理したりすれば、より読みやすくユーザーに見つけてもらいやすくなります☆
実際に自分の作成したブログページがサイトに上がるところを確認すると、やり遂げた達成感が得られるのではないでしょうか。
テーマ設定や表現を工夫しながら、楽しくコンテンツを増やして、HPのブランディングを確立していきましょう☆
Instagram始めました。
【株式会社L’aide】の発信する公式アカウントとお友達になりませんか?
社内の様子やHP制作のことなどシェアしていきます。
楽しんでいただける内容から、知っていたら役に立つ豆知識まで、
個性豊かな社員みんなで取り組んでいきます!
公式アカウントのフォローはこちらからお願いします!
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓
公式Instagram

その他、HP制作・Web広告 に関するご相談は下記連絡先までどうぞ。
TEL 050-5530-2783 ・ FAX 03-6369-3028
HPに関することから基本的なITリテラシーに関するご相談まで
お困りのことがございましたら、お気軽にご連絡ください。
