
L’aideの事務員Sです。
ビジネスの合間のブレークタイムに4つのSTEPであなたのIT不安をちょっと解消するをテーマに発信していきます。
【STEP.0】
「ちょっと一息」に考えたいIT活用のヒントをご紹介します!
今回は、「Webできれいに見える画像添付のコツ」です。
目次
1.自作の画像やイラストがきれいに表示されない!
L’aideのブログを書いています。事務員のSです。
表題のとおり、「自作の画像やイラストがきれいに表示されない!」ことに困っています。
皆さんは、Webの画像表示に関するこのようなお悩みをお持ちではありませんか?



今回は、【Webできれいに見える画像の条件】と、【画質をきれいに保つ加工と添付の方法】について説明します。画像についての基礎知識を身に着けて、更にカッコイイWebページを作成できるようになりましょう!
まず初めに、ホームページを作成する際の「画像素材」に注目してみましょう!
筆者の「画像素材」の中には、PowerPointを利用して、自作の画像やイラストを作成しているものがありますが、添付した画像データの表示をプレビューすると、思ったよりも「きれいに表示されない!」とか、「文字やイラストがボヤけてしまう!」といったことが発生して、修正や調整の作業が欠かせません。そのサイト全体の雰囲気や表現したい内容に合わせて、満足のいく画像表示へ画質を整えることは、なかなか難しいことに感じています。
【Webできれいに見える画像の条件】
【Webできれいに見える画像の条件】とは、どのようなものでしょうか?
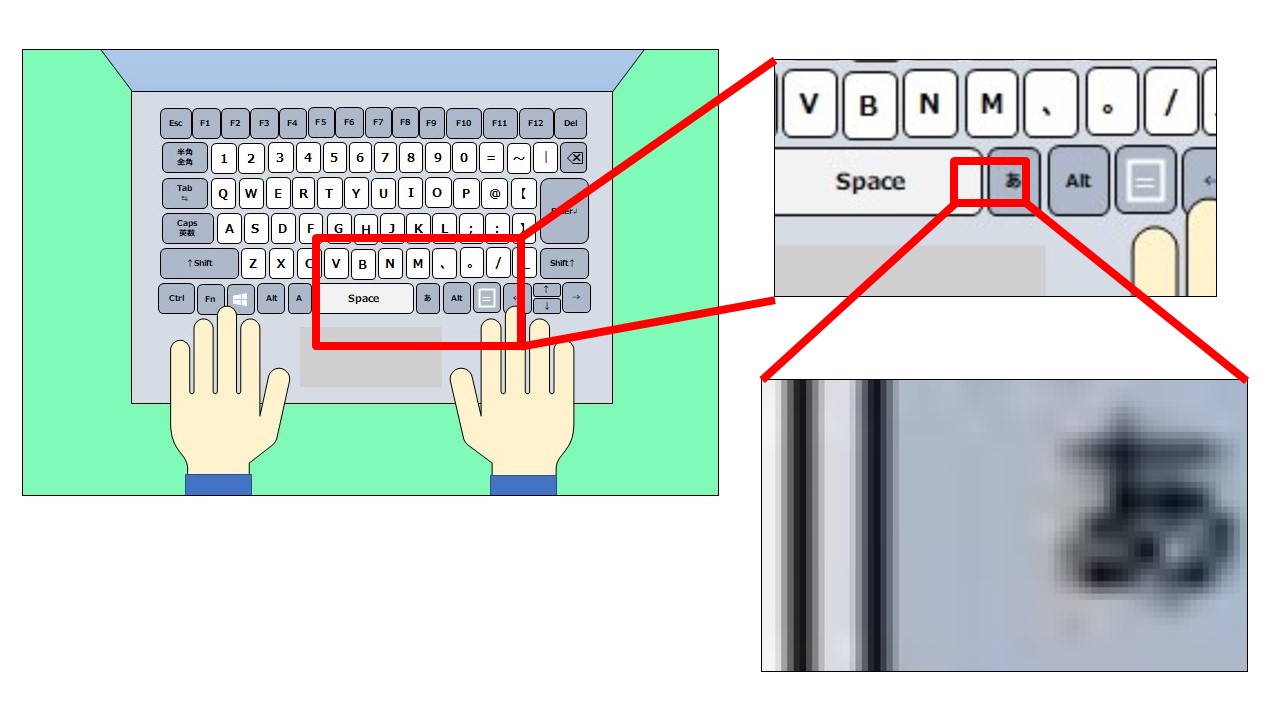
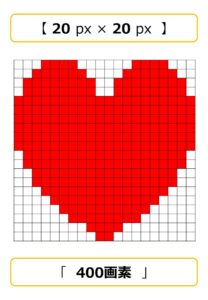
私たちが普段、スマホやPCを利用して目にしている画像がどのような仕組みで表示されているかの説明をしたいと思います。Web上で確認できるデジタル画像 は、全て 画素 (ピクセル) と呼ばれる(小さな四角いマス)の集合体でできている、という説明から始めたいと思います!
どういうことかといいますと、Web上で表示された画像をよく見ていただきたいのですが、画像を少しずつ拡大していくと、だんだん画質が荒くなって「細かな点(ドット)がたくさん集まって表示されている」ことが、肉眼でもよく分かるので、是非確認してみてください!このように、全てのデジタル画像は、細かな「点(ドット)で構成」されています。

この情報から分かることは、次の2つです。
1つめは「元サイズの小さい画像を引き延ばして添付したら、画像が荒くなり、画質を落としてしまう」ということです。つまり、【A】「画像サイズ」=「画素(ピクセル)の総数」で表現されるのですが、これが【Webできれいに見える画像の条件】の1つめということです!
2つめは「点(ドット)がなるべく小さく細かく、密度の高い状態で構成されていれば、肉眼でもきれいに見える」ということです。つまり、【B】「解像度」=「点(ドット)の密度」のことを表しているのですが、これが【Webできれいに見える画像の条件】の2つめということです!
上記で説明した画素(ピクセル)とは「画像を構成するデータ情報」のことであり、点(ドット)とは「画像ファイル の中にあるデータ情報を出力して表示された色の部品」のことを指しています。
まとめると、【Webできれいに見える画像の条件】には、「画像サイズ」と「解像度」の2つの条件があることが分かりました。それでは、具体的に「画像サイズ」と「解像度」のどこに着目すればいいのかといった詳細を2.「画像サイズ」と「解像度」のところで説明していきたいと思います。
【画質をきれいに保つ加工と添付の方法】
【画質をきれいに保つ加工と添付の方法】について、3.加工の際の注意点では、「画像加工」の際の注意点や加工ツールの紹介をします。また、4.Webできれいに見える画像添付のコツでは、画像添付の実際のところをおハナシします。
2.「画像サイズ」と「解像度」
【Webできれいに見える画像の条件】は、「画像サイズ」と「解像度」の2つであることを確認しました。
ここでは、【A】「画像サイズ」と【B】「解像度」について、理解を深めたいと思います。
【A】「画像サイズ」
「画像サイズ」とは「画素(ピクセル)の総数」であると説明しました。
どういうことかといいますと、「画像サイズ」は表記のとおり、画像の大きさのことですが、「サイズ」と言っても cm (センチメートル) といった、見た目の大きさのことではないのです。デジタル画像は、 画素(ピクセル)によって構成されているので、「 幅 ピクセル数 × 高さ ピクセル数 」の形式で「画素(ピクセル)の総数」を使って大きさを表現します。



また、【Webできれいに見える】「画像サイズ」については、黄金比率というものがあるので、確認しましょう!
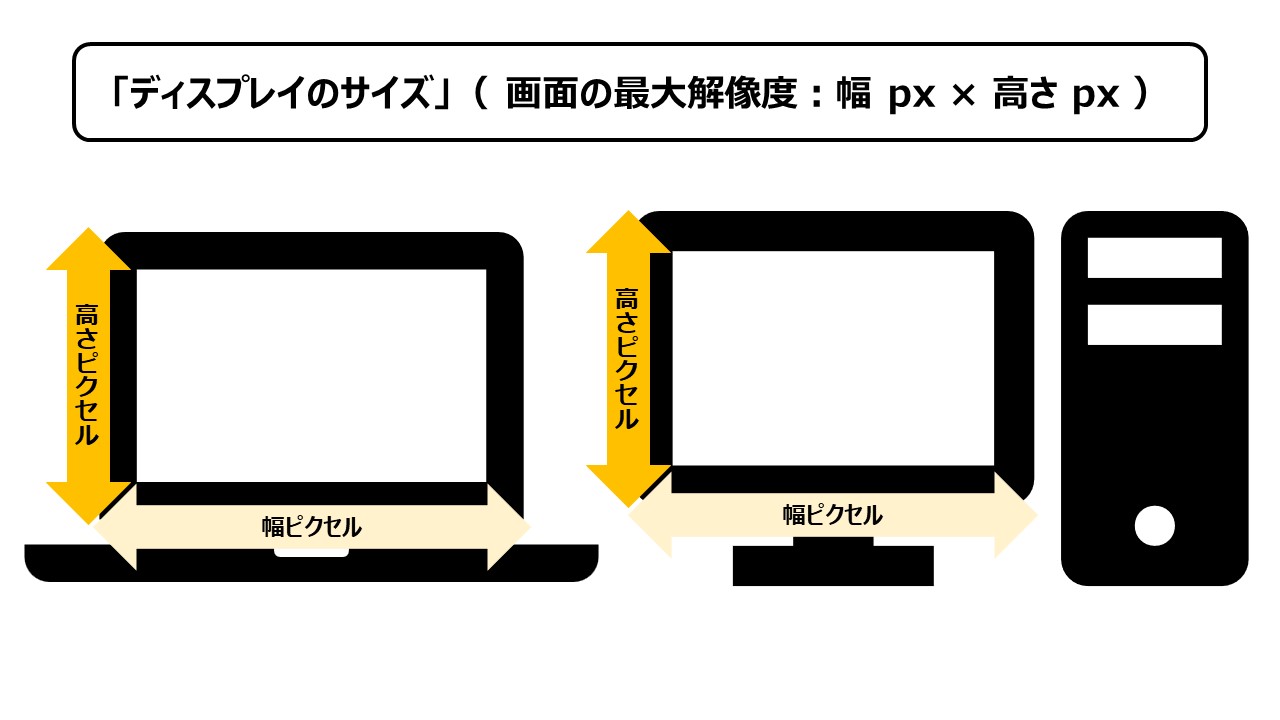
黄金比率は、PCディスプレイのサイズと関係があります! PCディスプレイのサイズというのは、「画像サイズ」と同じように「 幅 ピクセル数 × 高さ ピクセル数 」の形で表記されます。

PCディスプレイのサイズというのは、「ディスプレイ画面において表示できる最大の画素(ピクセル)数」のことであり、「画面の最大解像度」を表しています。
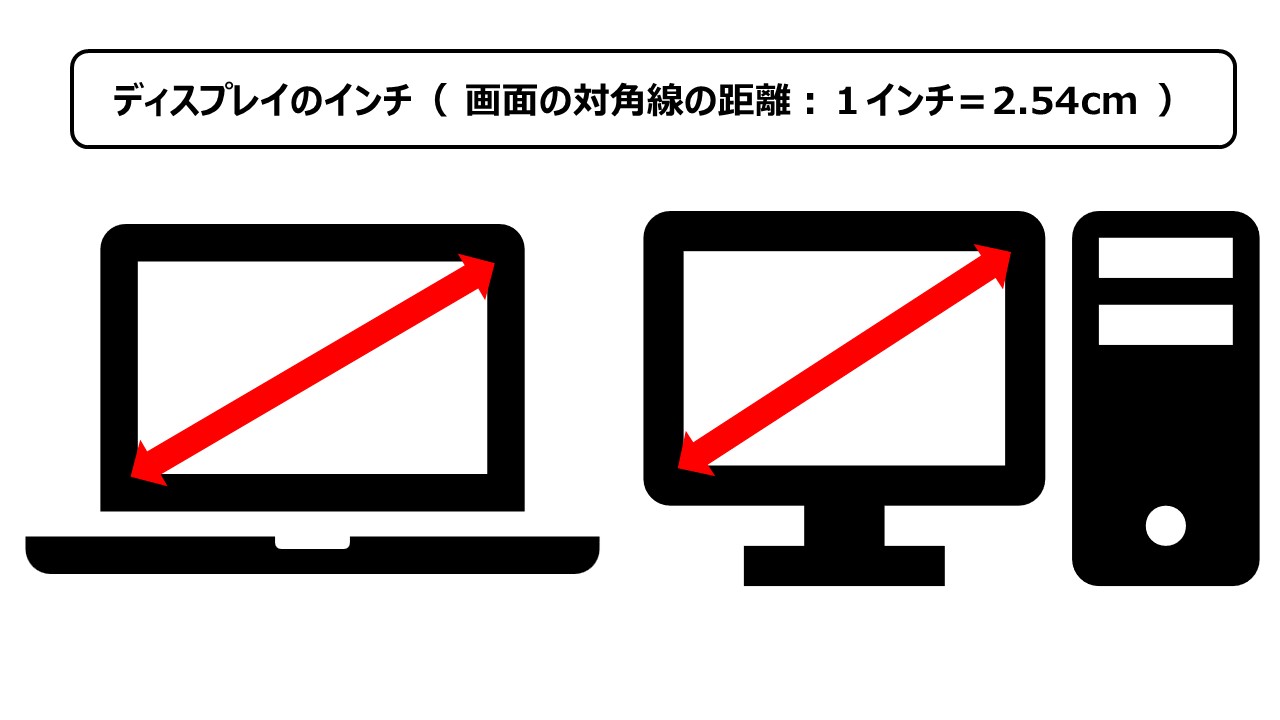
PCディスプレイのサイズ つまり「画面の最大表示画素(ピクセル)数」がわかると、 PCディスプレイのインチ つまり「画面の対角線の距離」が物理的に計測可能なので、自然と【B】「解像度」=「1インチ当たりの画素(ピクセル)数」を計算して求めることができるのです!1インチは2.54cmですので、対角線の長さが計測できれば、 PCディスプレイのインチ を計算で求めることができます! 詳しくは、次の【B】「解像度」のところで 説明します。
ここでは、【Webできれいに見える】「画像サイズ」の話に戻ります。「画像サイズ」の黄金比率は、PCディスプレイのサイズと関係がある、と説明しました。
例えば、仮にあなたのPCディスプレイのサイズが【1920px × 1080px】(フルHD)というサイズだった場合、あなたのPCのディスプレイ上で見ることのできる最大の解像度が【1920px × 1080px】(フルHD)ということになります。つまり「画像サイズ」が【1920px × 1080px】以上であれば、「Webできれいに表示できる画像」ということです。
まとめると「画像サイズ」の黄金比率というのは、見ているPCのディスプレイサイズ以上の「 幅 ピクセル数 × 高さ ピクセル数 」比の解像度の画像ということです!
筆者が使用しているPCディスプレイのサイズを調べました。
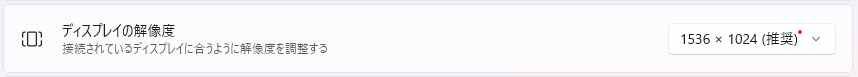
調べ方は、設定を開いて「ディスプレイの解像度」から確認できます。

PCディスプレイのサイズは【1536px × 1024px】でした。つまり【1536px × 1024px】以上のサイズの画像を使用すれば、きれいに画像表示されるということがわかりました。
【Webできれいに見える】「画像サイズ」について、黄金比率の条件を考慮し、さらに、大きなディスプレイを使っている閲覧者を考慮すると、大きい「画像サイズ」のものばかりをアップロードしたくなります。けれども、「画像サイズ」が大きいものは「ファイルサイズ」が大きくなるといったこともあり、容量が大きいコンテンツをたくさん添付してしまうと、Web側で読み込む際に、表示速度が低下してしまう問題が出てきてしまいます。そのため、ホームページの画像を表示する箇所や構成内容をよく確認して、添付箇所に適した「画像サイズ」に変更、もしくは加工、またはトリミングを行うのがよい、ということを念頭に入れておきましょう!
【B】「解像度」
デジタル画像は画素(ピクセル) で成り立ち、【A】「画像サイズ」を画素(ピクセル)の総数で表すことを説明しました。
では次に【Webできれいに見える画像】の【B】「解像度」について説明します。
「解像度」には、‘‘①画像解像度”や‘‘➁出力解像度”など、1インチあたりの画素(ピクセル)数 を( ppi:ピクセル パー インチ )または ( dpi:ドット パー インチ ) という単位で表したものの他に、画面領域に表示できる総画素数 を「 幅 ( px:ピクセル ) × 高さ ( px:ピクセル ) 」で表した‘‘③画面解像度”の3つがあります。‘‘③画面解像度”については、【A】「画像サイズ」のところで説明しました。
ここでは、主に、‘‘①画像解像度”や‘‘➁出力解像度”についての説明をします。
「解像度」つまり、「1インチ当たりの画素(ピクセル)数」がわかると、スマホやPCなどの表示画面の実寸 ( ディスプレイのインチ ) に合わせて、実際の表示「画像サイズ」つまり、「出力サイズ」=「寸法 (見た目の大きさ)」が決まることがわかります。どういうことかといいますと、まず、画素(ピクセル)そのものには決められた「寸法 (見た目の大きさ) 」というものはありません。「1インチという実寸サイズ」の中に含まれる画素(ピクセル) の 一つ一つをどれぐらいの大きさで並べていくかを決めているのが「解像度」というわけです。
PCディスプレイのサイズのところで、PCディスプレイのインチ を測定すれば「 ‘‘③画面解像度” 」がわかる、ということを説明しました。PCディスプレイのインチ つまり「画面の対角線の距離」が物理的に計測可能なので、実際に測定してみましょう!「解像度」=「1インチ当たりの画素(ピクセル)数」のことなので、PCディスプレイのインチ の長さが分かれば、PCディスプレイのサイズの数値を使って、計算して求めることができます。このあと「対角線」に着目して、実際の「対角線の距離」と「対角線の画素(ピクセル)数」を求めてから、計算することにしましょう!
筆者のPCディスプレイのインチを物理的に計測したことろ、画面の「対角線の距離」は「 31.5 (cm) 」ありました。「1インチ= 2.54 (cm) 」なので、筆者のPCで PCディスプレイのインチ を計算すると「 31.5 (cm) ÷ 2.54 (cm) 」=「 12.4 (インチ) 」ということになります。

【 対角線上の画素(ピクセル) / 点(ドット)数 】の求め方を説明します。PCディスプレイのサイズのところで「 幅 画素(ピクセル) と 高さ 画素(ピクセル) 」を確認済みです。直角になっている( 幅 × 高さ )の比率が分かっているので、対角線の割合を求める際には、数学の計算式(ピタゴラスの定理)で求めることができます。日本語で表現すると、ルート【 幅(px/dots)の2乗 】足す【 高さ(px/dots)の2乗 】という式です。筆者のPCで計算すると、「 √ (1536 2 + 1024 2) = 約2560 (px/dots) 」つまり「対角線上の画素(ピクセル) / 点(ドット)数」は「約 2560(px/dots)」ということになります。

【B】「解像度」のハナシに戻ります。筆者のPCディスプレイの‘‘①画像解像度(ppi)”や‘‘➁出力解像度(dpi)”つまり「 1インチ当たりの 画素(ピクセル) / 点(ドット) 数(ppi/dpi)」を計算で求めてみましょう。「 1インチ当たりの 画素(ピクセル) / 点(ドット) 数(ppi/dpi)」は、【対角線上の画素(ピクセル) / 点(ドット)数 】÷【 PCディスプレイのインチ (対角線の実寸) 】で求められます。【 対角線上の画素(ピクセル) / 点(ドット)数 】は「約 2560(px/dots)」で、【 PCディスプレイのインチ (対角線の実寸)】は「 12.4 (インチ) 」とそれぞれ求めたので、計算は「 約 2560 (px/dots) ÷ 12.4 (インチ) = 206 (ppi/dpi) 」となり、「解像度」は「 206(dpi/ppi)」と求められました。「解像度」 とは、正しくは「1インチ(実寸)の中に画素(ピクセル)/点(ドット)がいくつ並んでいるか」といった「画素(ピクセル) / 点(ドット)の密度」 のことを表していますが、「解像度」 により 「画素の大きさ(寸法) が定まる」ため、結果として「 画像の大きさ(寸法)」 も決まります。



また、実際の画面表示サイズの寸法についてイメージを沸かせたい時のために、計算式によってpx【ピクセル】からcm【センチメートル】に変換する裏ワザがあるので、その方法を説明したいと思います。
筆者のPCで求めた数値を利用して、実際に計算してみましょう!
求めたいのは「1ピクセル当たりのセンチ」の値なので、【1インチ当たりの画素(ピクセル)/点(ドット)数】がわかれば、【1インチは2.54cm】と分かっているので、計算によって算出できそうですね。
同じ1インチに相当するセンチを画素(ピクセル)/点(ドット)数で割れば、1画素(ピクセル)/点(ドット)当たりのセンチの割合がわかりますから、計算式は、【1インチ当たりのセンチ (2.54cm) 】÷【 1インチ当たりの 画素(ピクセル) / 点(ドット) 数(ppi/dpi) 】で求めることができます。
筆者のPCにおける【 1インチ当たりの 画素(ピクセル) / 点(ドット) 数(ppi/dpi) 】の値は「 206(dpi/ppi)」ですので、この数値を参考に、「 2.54(cm) ÷ 206(dpi/ppi) = 約 0.012(cm/px) 」と計算できます。
計算式により、筆者のPCにおいては、1ピクセル当たり「 0.012(cm) 」の寸法で画面表示されることが分かりました。
3.加工の際の注意点
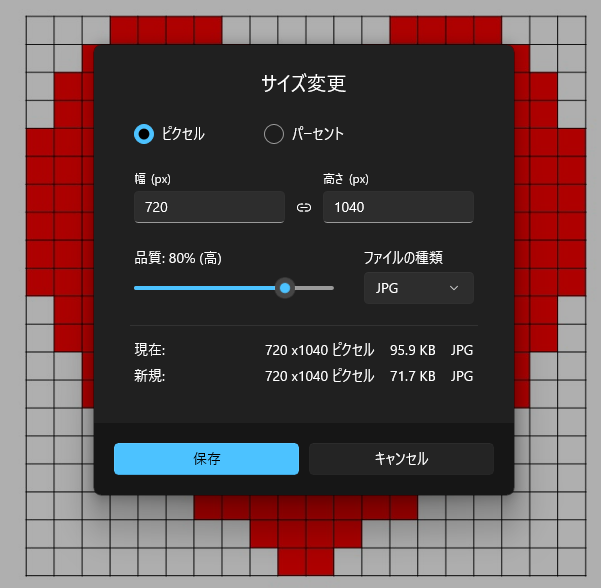
2.「画像サイズ」と「解像度」の【A】「画像サイズ」のところで、データ容量や通信速度の問題があるため、添付箇所に適した「画像サイズ」に変更、もしくは加工、またはトリミングを行うのがよい、ということを説明しました。
ここでは、「加工の際の注意点」について理解を深めたいと思います!
【Webできれいに見える画像の条件】には、【A】「画像サイズ」と【B】「解像度」の2つの条件があることから、画像加工する際の注意点についても深めていきましょう。
「解像度」を上げるためには、画像の表示サイズをなるべく小さくして、ファイルのデータ容量を下げた上で「画素(ピクセル) / 点(ドット)の密度」を上げた方がよいことや、加工前の素材はなるべく大きな「画像サイズ」のものを使用して、表示サイズは引き延ばさずに縮小させて使用するとよいことなどがわかりました。ただし、表示するページ全体との兼ね合いでは、あまり小さい表示画像だと、「何の画像かはっきり見えにくい」などといった不具合が生じることもあります。
いずれにしても、余程「表示サイズ」や「データ容量」の大き過ぎる画像でなければ、「表示サイズ」を小さくすることで、肉眼では見えにくい表示画像になってしまうリスクもあるし、最初から「画像サイズ」の小さな画像では、「表示サイズ」を引き延ばさなければバランスが悪いので、どうしても、画質が荒くなってしまうリスクがあります。これらのリスクを解消するためにも、画像加工の際には、いくつかのことに注意を払いながら調整する必要がありそうです。
ここでは、その「注意点」について確認しましょう!
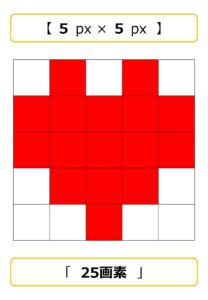
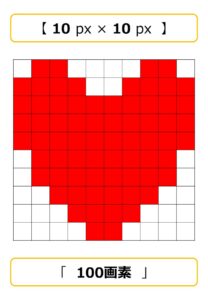
参考までに「画像サイズ」を縮小した場合の画素数とppiの数値について、それぞれ以下の図のようになるので、確認してみてください。



上記の場合、総画素(ピクセル)数は変わらないけれど、画素(ピクセル)の密度は50%アップになっています!
また、表示サイズを変えずに解像度を上げるためには、画素数を増やす必要があるのですが、「 Photoshop 」のニューラルフィルターを使えば、「スーパーズーム」や「スーパー解像度」といった「 AIによる画素補完 」によって画素数を倍以上に増やすことができるようです。また詳しくは、いつかのブログで扱ってみたいと思います!
4.Webできれいに見える画像添付のコツ
ここまでの説明で、【Webできれいに見える画像】についての知識を深めてきました。
実際に画像添付をする際には、これらのことが分かったうえでも、表示サイズと画質と容量の問題を全て整えた画像を添付するのは至難の業ではないでしょうか?少なくとも、筆者にはまだもう少し知識とスキルと経験が作り出す「 熟練の勘 」が身につくまで、まだまだ修業が必要そうです。
Instagram始めました。
【株式会社L’aide】の発信する公式アカウントとお友達になりませんか?
社内の様子やHP制作のことなどシェアしていきます。
楽しんでいただける内容から、知っていたら役に立つ豆知識まで、
個性豊かな社員みんなで取り組んでいきます!
公式アカウントのフォローはこちらからお願いします!
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓
公式Instagram

その他、HP制作・Web広告 に関するご相談は下記連絡先までどうぞ。
TEL 050-5530-2783 ・ FAX 03-6369-3028
HPに関することから基本的なITリテラシーに関するご相談まで
お困りのことがございましたら、お気軽にご連絡ください。
