
L’aideの事務員Sです。
ビジネスの合間のブレークタイムに4つのSTEPであなたのIT不安をちょっと解消するをテーマに発信していきます。
知ってると「ちょっと得する」IT活用の裏技をご紹介します。
今回は、日々進化する「ネット用語」の「ちょっと得する」豆知識です!
なかでも、「ホームページ関連用語」について紹介します。楽しく読んで吸収していただけたら嬉しいです。
目次
1.ネット用語の種類
「ネット用語」と聞いて、どのような「言葉」を想像しますか?
ビジネス現場でも使われる「ビジネス用語」から、一般に浸透して親しまれ、トレンドになるような「ネットスラング」までバラエティに富んだ「言葉」が多数あります。
この「ネット用語」は、以下のように、4つのカテゴリに分類できます。
【1】ホームページ関連用語
【2】ゲーム関連用語
【3】SNS関連用語
【4】おもしろスラング
いかがですか?何か思い浮かぶ用語はありますか?
今回はこの4つの中でも特に、【1】ホームページ関連用語についてをご紹介したいと思います!
2.ホームページ関連用語
弊社はホームページ制作が専門ですので、ホームページに関する専門用語をいくつかのテーマに分けて紹介したいと思います!
なかでも、制作から運用にかけての流れを、いくつかの視点に分けて紹介します!
ホームページ制作のデザインにおける様々な視点とポイントを整理して、相談の際にご活用いただけたら嬉しいです。
【HP構築時の視点】
【1】セキュリティのデザインに関わる用語
【2】HP構築のデザインに関わる用語
【3】レスポンシブデザインに関わる用語
【4】トップページのデザインに関わる用語
【5】下層ページのデザインに関わる用語
【HP分析時の視点】
【6】UIデザインに関わる用語
【7】「CTA」のデザインに関わる用語
【8】ハイパーリンクのデザインに関わる用語
【9】カスタマージャーニーのデザインに関わる用語
【10】マーケティングのデザインに関わる用語
【11】運用のデザインに関わる用語
3.HP構築時の視点
【1】セキュリティのデザインに関わる用語
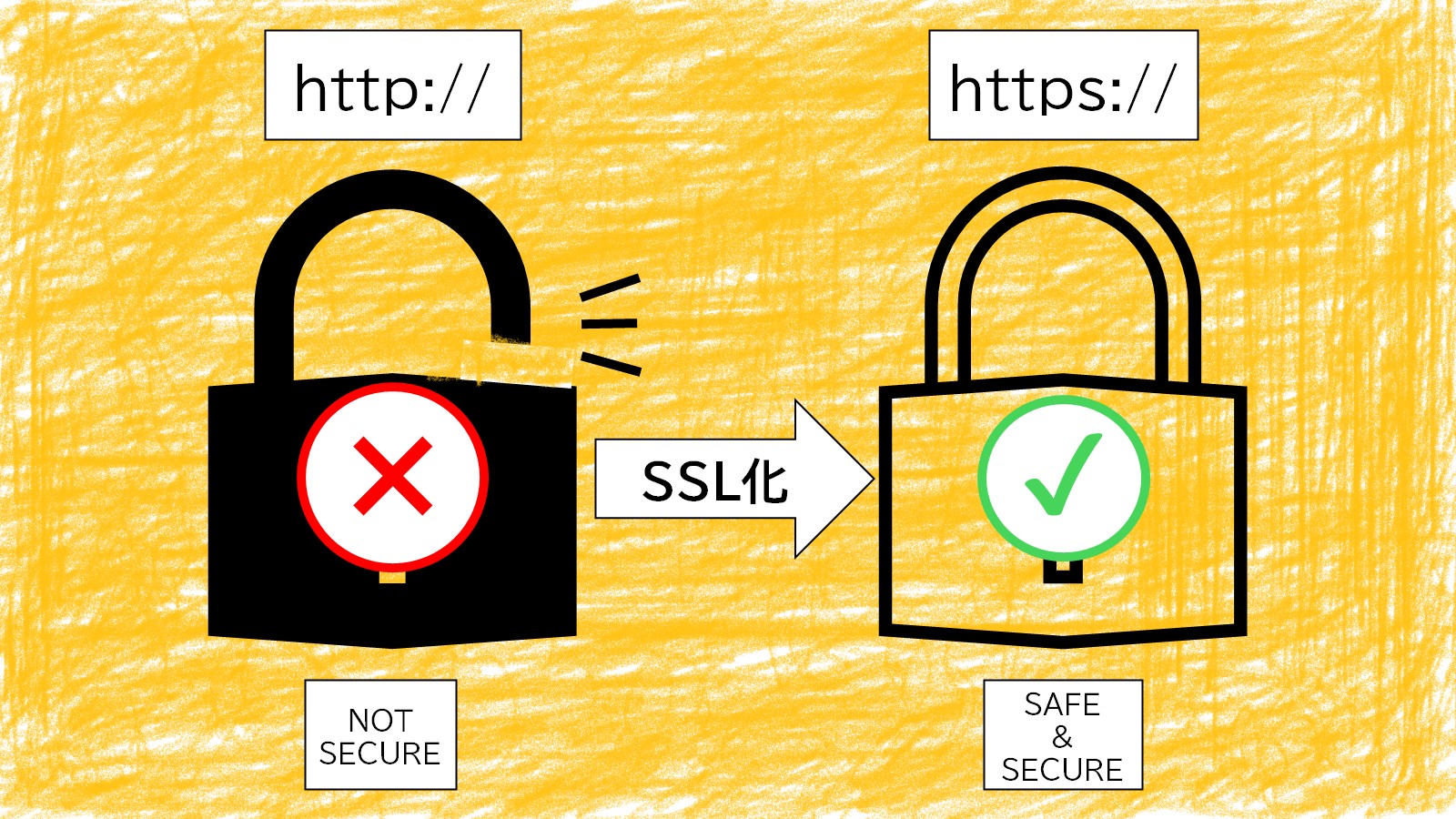
〇HPとブラウザ間のデータを暗号化することを「SSL(Secure Sockets Layer)=(https)」化といいます。安心してHPを閲覧するには「SSL化」が重要です。
 〇「IPアドレス(Internet Protocol Address)」は、ネットワークに接続された機器を識別する際に割り当てられる番号のことです。HPを閲覧したり、メールを送受信する際に用います。プロバイダとの契約でインターネットとプライベートの窓口「ルーター」に割り当てられた番号が「グローバルIPアドレス」で、社内・家庭内のローカルネットLAN(Local Area Network)で「ルーター」から各端末に割り当てられる番号が「プライベートIPアドレス」です。
〇「IPアドレス(Internet Protocol Address)」は、ネットワークに接続された機器を識別する際に割り当てられる番号のことです。HPを閲覧したり、メールを送受信する際に用います。プロバイダとの契約でインターネットとプライベートの窓口「ルーター」に割り当てられた番号が「グローバルIPアドレス」で、社内・家庭内のローカルネットLAN(Local Area Network)で「ルーター」から各端末に割り当てられる番号が「プライベートIPアドレス」です。
【2】HP構築のデザインに関わる用語
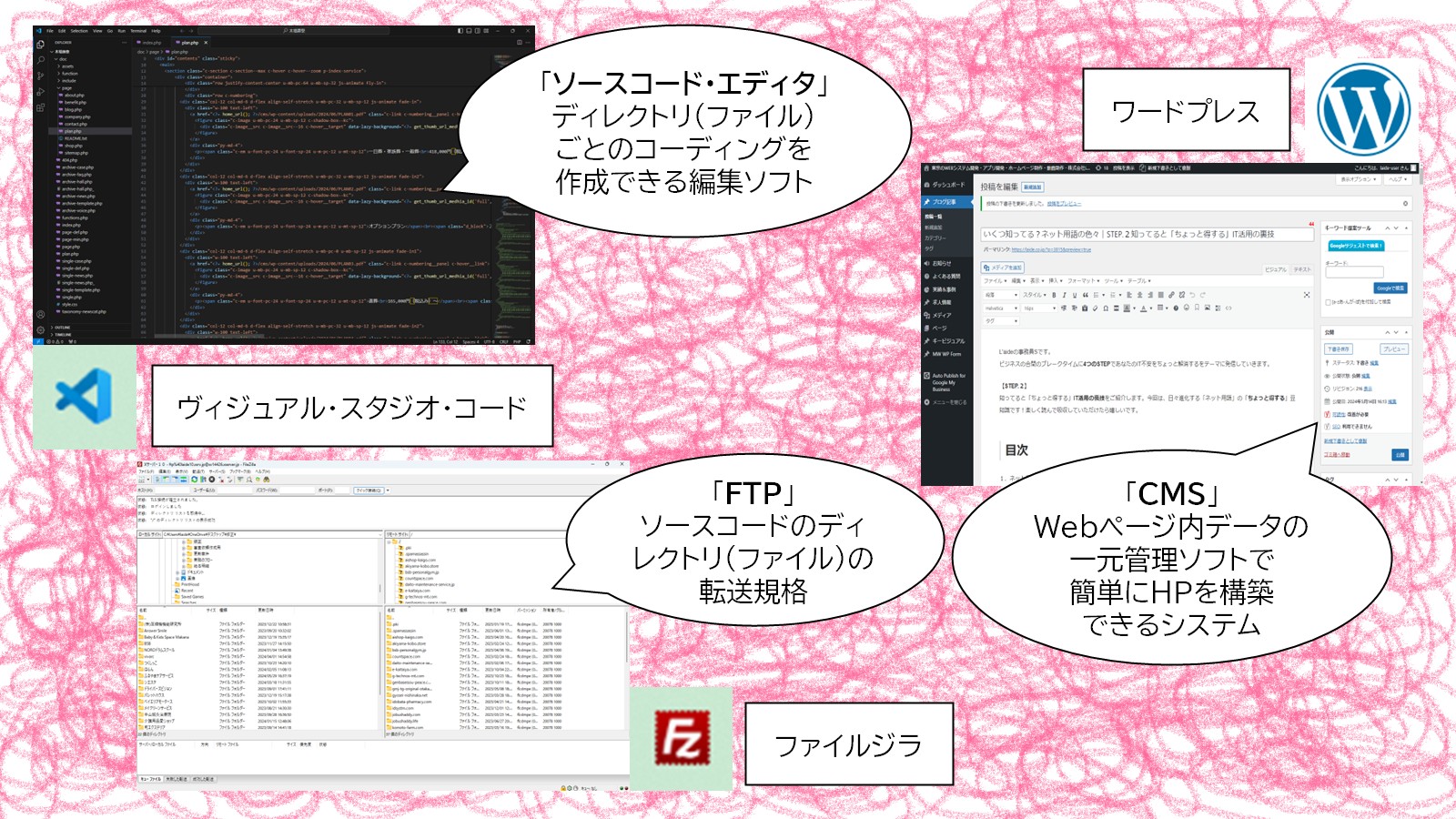
〇HP構築の際「ディレクトリマップ」や「サイトマップ」をもとに、PCが認識できる「マークアップ言語」で「コーディング」しますから、それを実装するための「システム」が必要となります。例えば、「ヴィジュアル・スタジオ・コード」などの「ソースコード・エディタ」が必要です。またその「ソースコード・エディタ」で「コーディング」したページごとに「ファイル(ディレクトリ)」を閲覧できるようにするためには、「サーバー」に「アップロード」する必要があります。その際に必要となるのが「FTP(File Transfer Protocol)」というファイル転送の通信規格です。弊社では、WindowsとMacの両方に対応している「FileZilla」という「FTP」を利用しています!
 〇「コーディング」の専門知識がなくても簡単にホームページを構築・更新できる「システム」を「CMS(Content Management System)」といいます。「CMS」の世界シェアNo.1が「WordPress」で、弊社も利用しています。もちろんセキュリティは最新のものが実装されています!!弊社の場合は「CMS」の活用に加えて、「コーディング」によって、さらに細かい設定を実装しています。イメージを形にしたい方は、一度ご相談ください。
〇「コーディング」の専門知識がなくても簡単にホームページを構築・更新できる「システム」を「CMS(Content Management System)」といいます。「CMS」の世界シェアNo.1が「WordPress」で、弊社も利用しています。もちろんセキュリティは最新のものが実装されています!!弊社の場合は「CMS」の活用に加えて、「コーディング」によって、さらに細かい設定を実装しています。イメージを形にしたい方は、一度ご相談ください。
【3】レスポンシブデザインに関わる用語
〇WF(ワイヤーフレーム=1ページ単位の構成案)を決める際、PC(パソコンなどの端末)でもSP(スマホなどの携帯端末)でも見やすい「シングルカラム(1列)レイアウト」デザインが人気です。私たちも、html(PC言語)を使ってコーディング(設定)をする際に、画面サイズに応じて見やすくなるように、マージン(余白)やフォント(文字サイズ)を「pc」や「sp」を入れたマークアップ言語で自動的にレイアウトが切り替わるような機能を実装しています。
【4】トップページのデザインに関わる用語
〇ファーストビュー(HPを表示した際に最初に表示されるエリア)のデザインは重要です。WEBサイトの顔となるトップページ。中でも、中心エリアに最も目立つ配置で現れる「メイン(キー)ビジュアル」や、ブログやニュース記事などの一覧ページにアイコンとして表示される「アイキャッチ画像」などは、視覚的に興味を持ってもらうチャンスですので、効果的に利用しない手はないでしょう。目を引き、刺さるキャッチコピーを入れたり、カルーセル(複数の画像やコンテンツをスライドショー形式で掲載する形)や、他にも動画を差し込むような方法も人気があります。また、WEBサイトの概要が分かるように、「ヘッダー(上部)」には、ロゴやHP全体を横断することのできる内部リンク型のナビゲーションを配置します。「フッター(下部)」には、コピーライトや運営者情報へのリンクを配置します。
【5】下層ページのデザインに関わる用語
〇ページ間の階層構造や関連性をわかりやすく整理した「ディレクトリマップ」や「サイトマップ」に沿って、制作します。ユーザーは、自分の「知りたいこと」や「悩みの解決手段」を求めて「キーワード検索」をし、HPを訪問します。ユーザーのニーズに応えられる「コンテンツ(情報の中身)」を提供することは、たくさんの人に自HPを訪問してもらう上で、とても重要です。例えば「ハッシュタグ」やGoogleの検索エンジンを活用して、ユーザーがよく検索しているワード(検索クエリ)を知ることで「コンテンツデザイン」に活かせます。マーケターはこの「キーワード検索」をする際、ユーザーの検索意図まで調べることが重要です。
4.HP分析時の視点
【6】UIデザインに関わる用語
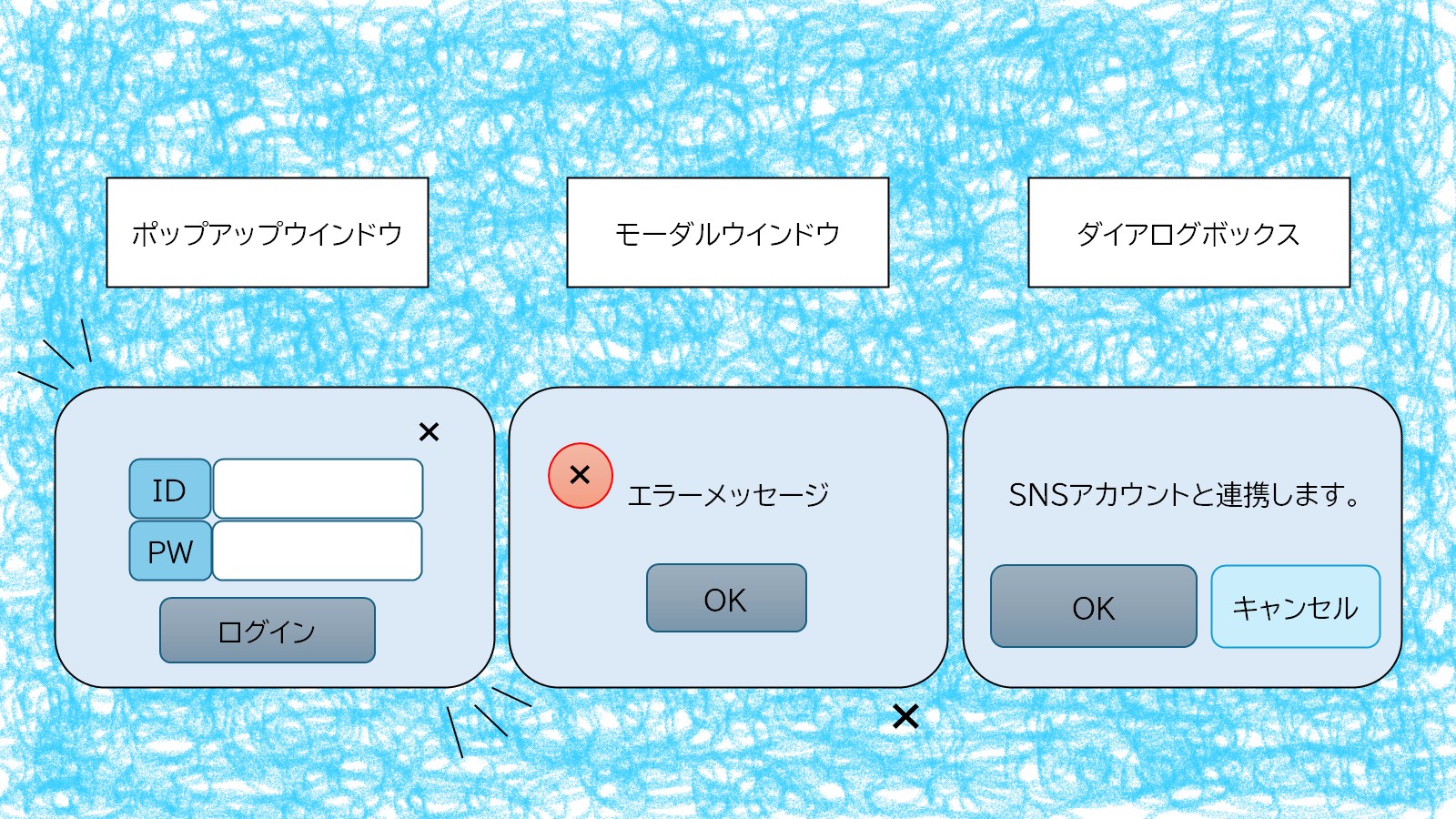
〇UI(ユーザーインターフェース)は、ユーザーに操作を促すように出現するウィンドウやテキストボックス、アイコンボタンのことです。主に、以下の3つのウィンドウやテキストボックスにCTAボタンを配置した形状のものです。
①「ポップアップウィンドウ」:ログイン画面などのIDやPW入力時に出現。
➁「モーダルウィンドウ」:警告やエラー発生時に出現。
③「ダイアログボックス」:対話型のQ&A進行時に出現。
ここに、CV(コンバージョン=ユーザー行動の成果)を上げるための「CTA(Call to Action)ボタン」を、フォントや色やキャッチコピーを工夫してデザインしたものを配置します。ここで大切なのが、「ユーザビリティ」といって、HPの使いやすさを測る指標を、ユーザー目線で確認することです。ユーザーが操作しやすく、ストレスなく目的を達成できるように設計することが重要な観点となります。

【7】「CTA」のデザインに関わる用語
〇「アコーディオンメニュー」のようにページ上に複数の項目を収納し、クリックで項目を展開できるメニューボタンもあれば、「プルダウンメニュー」のようにマウスでボタンをクリックしたり、カーソルを合わせたりすると下に項目が表示されるメニューボタンもあります。「コンテンツ」をタブで分割して、選択したタブを表示する「タブデザイン」を考えることも大事な「CTA」のプロセスです。「ユーザー」に選択行動してもらいたい場合は、①ドロップダウンリスト表示でユーザーが一つだけ選択する「セレクトボックス」や、➁チェックボックスをグループ化して複数選択を許可できる「チェックボックス」、③同時に複数の選択ができない「ラジオボタン」という3つの選択行動を促す「UI」の方法があります。また、ワンクリックではなく、センテンスの入力を促したい時には、「EFO(Entry Form Optimization)」といって、使いやすい入力フォームを作り、CVアクション時の離脱を防ぐ工夫が必要となります。
【8】ハイパーリンクのデザインに関わる用語
〇「ハイパーリンク」の活用も、自HPに長く滞在してもらう上で、とても重要な役割を果たします。
①同じHP内で他ページや他セクションに移動する「内部リンク」や、➁他HPから自HPに移動する「被リンク」、③自HPから他HPに移動する「外部リンク」や、④同じページ内の別の場所にスクロールする「アンカーリンク」など、4種類のリンク方法があります。目的に合わせて活用してみましょう!また、自社HPを訪れる遷移元のドメインの解析をして、他サイトの広告からCVしたユーザーの「参照元」なども参考になります。「直帰率」はユーザーの要求に応えきれているかを測る指標になります。トップページなら、役割を果たせていない可能性も考えられ、ブログなら、満足してもらえた可能性もあります。「離脱率」は自社から他社のホームぺージに遷移させる目的があるページなら問題ないですが、「CV」につなげたい「入力画面」や「確認画面」なら、改善が必要かもしれません。
【9】カスタマージャーニーのデザインに関わる用語
〇「ユーザー(ホームぺージ閲覧者)」は、「新規ユーザー」と「リピーター」に分けられます。「ユーザー数」というのは、一定期間に訪れたユーザーの数を指します。また、ユーザーがHPで得る体験の設計を「UX(User Experience)」といいますが、ニーズを満たすデザインや機能、情報のところを丁寧に設計することはとても大切です。
「セッション(訪問)数」は、ユーザーの行動時間が30分動きがないと切り替わり、次に動いたときにカウントされます。「PV(Page View)数」は、ユーザーが表示したページ数を指しますが、3人が同じページを2回ずつ閲覧したら、「PV数 6」とカウントされます。「セッション数」や「PV数」は、サイトの集客状況を示す指標として参考にできます。
また、「直帰」とは、ユーザーが他のページを閲覧せずに離脱することで、「直帰率」は「直帰したセッション数 ÷ 全体のセッション数」で求められます。「離脱」とは、特定のページからユーザーが離れることで、「離脱率」は「 離脱数 ÷ PV数」で求められます。
コンバージョン率は、「Conversion Rate(CVR)」と表記し、HPやアプリの「CV数 ÷ 訪問者数」で求められます。

【10】マーケティングのデザインに関わる用語
〇目標達成度を測る指標、「KPI(Key Performance Indicator)」。HPの設計や運用、マーケティング戦略の評価のことです。HPの運営で重要な目標を測る指標、「KGI(Key Goal Indicator)」。目標達成度の評価のことです。
有形商材を販売するためのネットショップ代わりのHP、「ECサイト(Electronic Commerce)」。【1】アクセス時最初の着地ページ、もしくは【2】縦長のCV用ページ、「ランディングページ(LP)」。これを最適化することを「Landing Page Optimization(LPO)」といいます。コンテンツやデザインを改善し、CV率の増加を図ります。
複数のデータを管理・保存するシステム、「データベース(DB)」は、「コンテンツ」や「顧客」、「注文情報」の管理に用いられます。コンテンツの冒頭に置かれる、読者の興味を引く文章、「リード文(導入文)」を大事に取り組みましょう。
【11】運用のデザインに関わる用語
〇制作後のホームページを安定的に運用するためには、運用方法やルールなどの主な対策をある程度想定して準備する必要があります。この運用に関わるところを形にするのが「運用デザイン」です。
なかでも、「アクセス解析」は、この「運用デザイン」を考える上で、重要な情報となります。
『Google Analytics(アナリティクス)』や『Google Search Console(サーチコンソール)』などの解析ツールを使って解析してみましょう!「訪問ユーザー」の「数」や「行動」を分析することができます。社内の「グローバルIPアドレス」がわかれば、『Google Analytics(アナリティクス)』で自社のアクセスを除いて解析できるますので、ぜひご活用ください。
「Search Engine Optimization(SEO)」は「検索エンジン」の最適化のことです。検索で上位表示になる対策のことをいいます。「集客」や「ブランディング」につながります。「オーガニック検索」で表示される順番は「検索エンジン」のアルゴリズムによって決まります。
その際様々な仕組みを利用して「広告」を打ち出すことができます。例えば、「リスティング広告」は、金額と広告の質(品質スコア)によって、「表示順位」が変わります。「ディスプレイ広告」は、HPの広告枠に表示される画像や動画、テキストの広告のことです。 なかでも、バナーとして表示される広告を「バナー広告」といいます。インターネット上の情報を、検索用データベースである「インデックス」作成のために「クローラー」という自動巡回プログラムが動き回り、集めたHPの情報が「検索エンジン」の「データベース(DB)」に登録されて、「表示順位」が変わるといった仕組みです。
Instagram始めました。
【株式会社L’aide】の発信する公式アカウントとお友達になりませんか?
社内の様子やHP制作のことなどシェアしていきます。
楽しんでいただける内容から、知っていたら役に立つ豆知識まで、
個性豊かな社員みんなで取り組んでいきます!
公式アカウントのフォローはこちらからお願いします!
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓
公式Instagram

その他、HP制作・Web広告 に関するご相談は下記連絡先までどうぞ。
TEL 050-5530-2783 ・ FAX 03-6369-3028
HPに関することから基本的なITリテラシーに関するご相談まで
お困りのことがございましたら、お気軽にご連絡ください。
